Scotland Is Now
Aim
To support the launch of Scotland Is Now, Whitespace (now Dentsu Creative) re-develop Scotland.org, to provide a more engaging and optimal customer experience. Using a single platform to reach audiences, the website serves as the first point of engagement for users to learn more about Scotland as a place to live, work, study, visit and invest.
Background
To help achieve new successes for Scotland, the Scottish Government, VisitScotland, Scottish Development International (the international arm of Scottish Enterprise) and Universities Scotland have come together to create a new campaign and identity for Scotland, Scotland Is Now. Scotland is Now is a campaign to harness the collective talent, skills, and investment of the public sector and beyond, with the longer-term aim of transforming Scotland’s place in the world.
Results
+408% increased site visits YoY
+83 increased engagement with key site sections
+1035% increased partner referrals
21+ million people reached
105 million videos watched
That’s great, Andrea…but what did you do?
I joined Whitespace just a few days after the launch of the revamped scotland.org. Impressed by the work and excited to get stuck in, I learned that I was in charge of delivering Phase 2 of the project.
As the site that launched was the MVP (minimal viable product) there were sections of the site that still required a redesign. These sections included: Study (Universities in Scotland), Events & Festivals, News & Features as well as History. My role as the lead UX Producer, was to begin to understand the brand, the website and its users, and to design attractive and useful content that will seamlessly integrate with the site. (As well as act as the custodian of the website and assist with any post launch bugs and fixes.)
Universities in Scotland Interactive map
Aim
The task was to create an easy way for users to find more information on the 19 Scottish universities based on 8 key locations. Many of these users are based internationally, with little to no knowledge of Scottish geography. The requirement was to target international students and to integrate fully with the existing .org look and feel. The solution was to create an interactive map, where a user could filter between any of the 8 locations and quickly gain access to which universities are located in this area.
Low fidelity prototyping
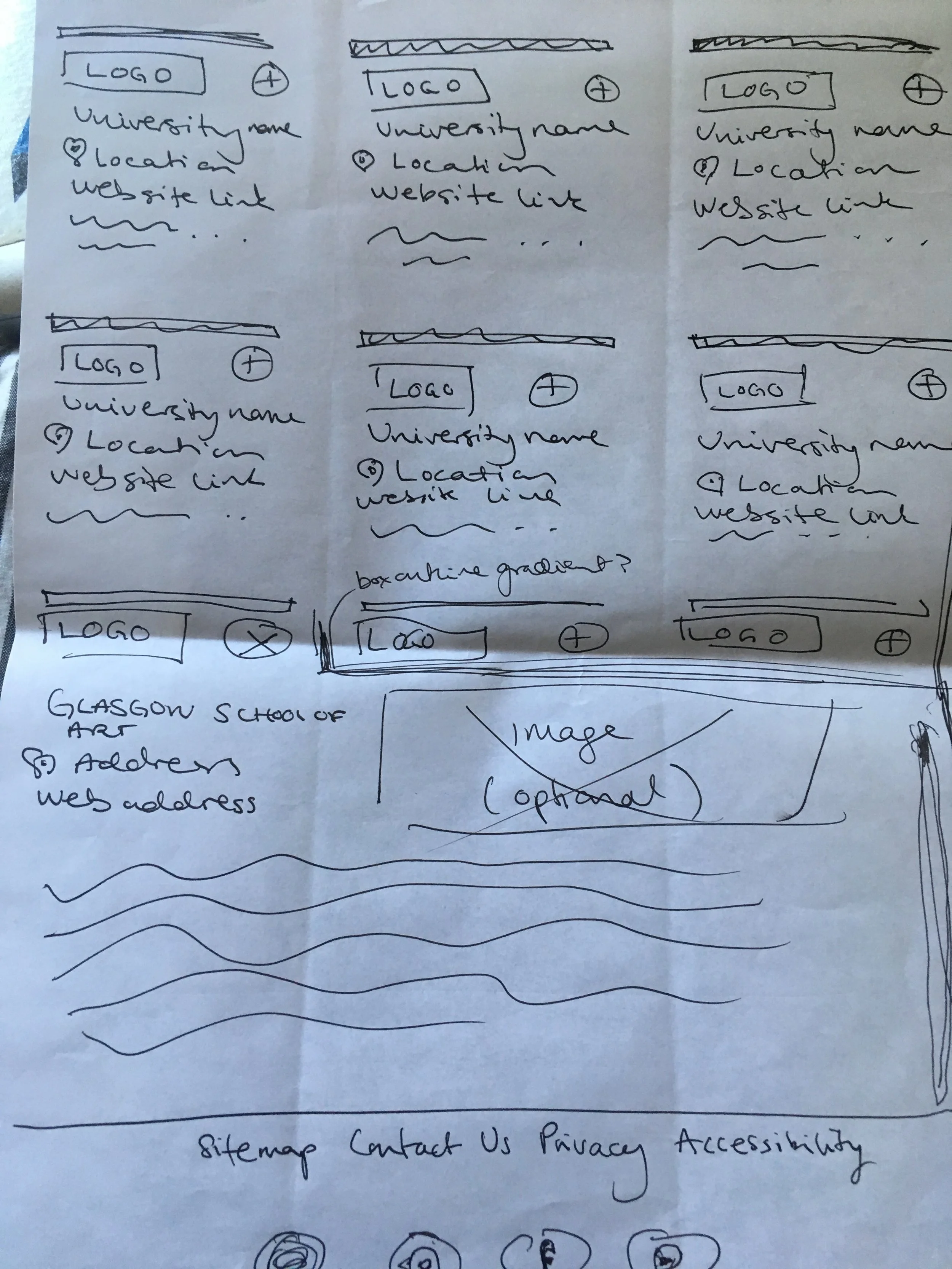
I started the design journey through idea generation, gathering information and conducting competitor research. After establishing the key goals - which was to visually demonstrate the locations of the universities without overloading the user with redundant information, provide ease of use and serve an overview of each university - I began creating low fidelity prototypes using pen and paper.
By quickly sketching out my ideas, I was able to formulate my ideas and share them with my team members. I always begin my wireframes with this approach, as it allows you to quickly iterate and map out ideas - before committing them in a more sophisticated medium such as Sketch.
Wireframing
Once I had the functionality formulated, I began to transfer my ideas into a wireframe using Sketch.
Interactive map: When the user clicks on a + button on the map, a pop-up will appear. This will show the name of the selected location as well as the number of universities located there.
Filters: Filter tags allows users to filter by All, Edinburgh, Glasgow, St Andrews, Dundee, Aberdeen, Inverness, Stirling and Paisley, to quickly view which universities are located in each city. The button colour will indicate which city is selected and only one city can be selected at a time. It is useful to have this filter in addition to the map, as a user might be searching for universities in a particular city but is unsure where it is located.
Return to default: The user can return to the default screen by selecting the filter tag ‘All’ or by minimising the button selected on the map.
Three column overview: The universities will be displayed in alphabetical order in a 3 column by 7 row view. It will feature a preview of key information including, logo, title of university, location, link to the university’s website, a small intro preview text and a button to expand or minimise information.
Continuing the user journey: Once a specific city is selected, either by clicking on the map or through the university location filter, then a CTA for more information on that city will be available. This will lead to the Scotland.org page on Scotland’s cities (https:// www.scotland.org/about-scotland/scotlands-cities) and the hyperlink will jump to the relevant content. Please note that there is not currently information on Paisley on this page as it is not a city. Therefore Paisley can link to an external page. Recommended links would be either http://www.paisley.org.uk/ or https://www.visitscotland.com/info/towns-villages/paisley-p237371
Platforms: The interactive map was designed for Desktop, Mobile and Tablet.
High fidelity designs
I then went on to create high fidelity prototypes and began the process of co-creation with the client.
Wireframes vs high fidelity prototypes: Something I’ve learned from working at an agency and frequently requesting sign off from stakeholders, is that whilst wireframes are excellent for functional and technical scoping, high fidelity prototypes are a must for helping the client actually understand how a product will function. You can annotate and annotate, but to fully grasp how a product will work syncing and hotspotting your designs in Invision makes a world of difference. Suddenly, everyone takes these decisions much more seriously.
Experiment: Whilst we can’t always get the budget or time for appropriate user testing on prototypes, I always encourage real people to have a play on an interactive prototype and provide feedback.
Compromises: As is the norm in agency design, we must navigate client feedback vs differing industry expertise. Whilst pop ups are not ideal for accessibility and SEO purposes, they provided the ‘wow’ effect the client had envisioned.
Ongoing: Something I’m asking to improve upon is continued feedback from not only our clients, but real users, so we can iteratively improve our designs to meet their needs.